Usage
No sooner you initialize the client you can send transaction using the next method.
You have to pass as entry parameters the Transaction ID and the User ID.
client
.sendTransaction(transactionID, userID)
And that is all. Every time the method is called it will send a transaction.
Full example
The following code is a very simple example to test the SDK
test.js
import { LBFraudSDK, LBFraudSDKEnvironment } from 'ironchip-fraud-detection-web-sdk';
const client = new LBFraudSDK({
apiKey: 'api-key', // Replace 'api-key' with your actual API key
environment: LBFraudSDKEnvironment.Testing
});
const myButton = document.getElementById('myButton');
// Function to trim, lowercase, and hash the userID
async function anonymizeUserID(userID) {
const trimmedLowercaseUserID = userID.trim().toLowerCase();
const hashedUserID = await sha256Hash(trimmedLowercaseUserID);
return hashedUserID;
}
// Function to perform hashing using SHA-256
async function sha256Hash(text) {
const encoder = new TextEncoder();
const data = encoder.encode(text);
const hash = await crypto.subtle.digest('SHA-256', data);
return Array.from(new Uint8Array(hash))
.map(b => b.toString(16).padStart(2, '0'))
.join('');
}
// Simulated function to perform login
async function performLogin(username, password) {
// Simulate a 2-second delay for authentication
await new Promise(resolve => setTimeout(resolve, 2000));
// Modification: always returns true
return true; // Change this if you need real login logic to work
}
function setListener() {
myButton.onclick = async function() {
const transactionID = document.getElementById('transactionId').value;
const userID = document.getElementById('userId').value;
// Simulate user input for login
const username = 'testuser'; // Replace with the actual value
const password = 'testpassword'; // Replace with the actual value
const loginSuccessful = await performLogin(username, password);
if (loginSuccessful) {
// If login is successful, anonymize the userID before sending the transaction
const anonymizedUserID = await anonymizeUserID(userID);
// Send the transaction
client
.sendTransaction(transactionID, anonymizedUserID)
.then((success) => {
console.log('Transaction successful:', success);
})
.catch((errorMsg) => {
console.log('Error during the transaction:', errorMsg);
});
} else {
console.log('Login failed.');
}
}
}
window.onload = function() {
setListener();
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Web SDK test</title>
</head>
<body>
<label for="transactionId">Transaction ID:</label>
<input type="text" id="transactionId" name="transactionId">
<label for="userId">User ID:</label>
<input type="text" id="userId" name="userId">
<button id="myButton">Send transaction</button>
<script type="module" src="test.js"></script>
</body>
</html>
Additional documentation
To properly use the SDK, it is necessary to activate the location permission.
In Safari if your browser doesn´t show the modal to allow it, it is necessary to activate it, for this follow the following steps:
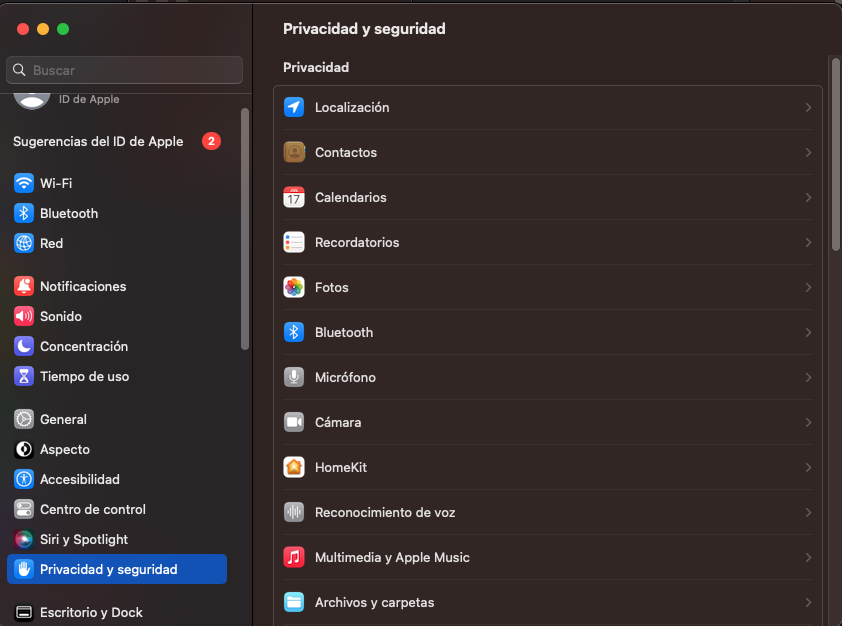
- On your Mac, choose Apple menu > System Settings, click Privacy & Safety in the sidebar, and click Location Services on the right.

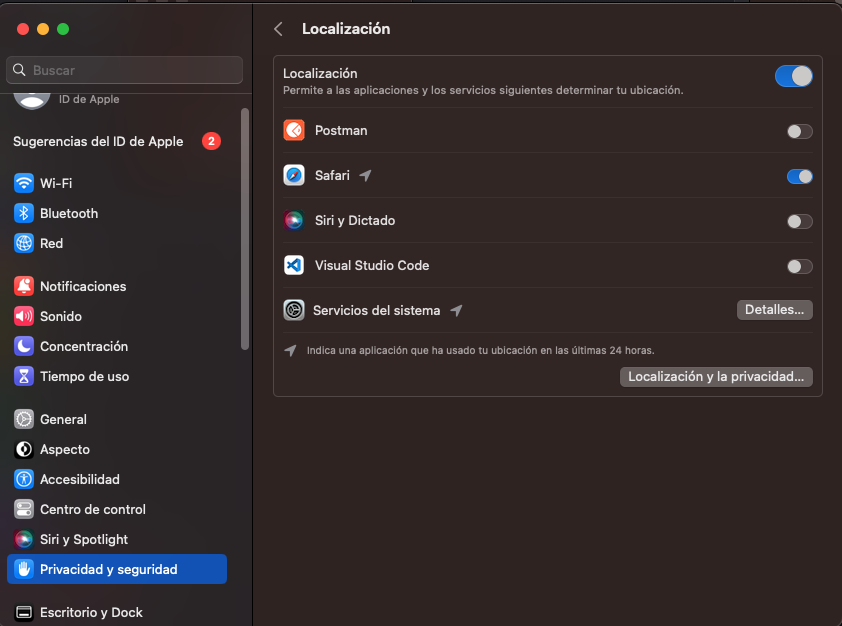
- Turn on Location Services for Safari in the list to the right.

Updated: October 17, 2024